24.12.2020Странные увлечения
Когда я смотрю на свои увлечения со стороны, мне и самому они кажутся очень странными. Я попадаю в какие-то крайне маргинальные сферы. Причём иногда с каким-то совершенно космическим опозданием. Отчего они ощущаются ещё более маргинальными. Вместо того, чтобы прогуливать пары с любителями MTG в универе, я внезапно подсел на неё через десять лет, когда найти партнёров в своём кругу уже не так-то просто. Вообще найти людей, сходящих с ума сходным со мною образом, довольно трудно. К тому же я почти не умею поддерживать социальные связи. Я знаю нескольких человек, которые это как-то умеют и делают в мою сторону, но сам я не особо стремлюсь инициировать контакты без повода. При этом, конечно, друзья мне дороги, и контакты с ними нужны, но по пустякам их как-то беспокоить не хочется. В связи с этим, кстати, и пандемия на моей повседневной жизни не особо сказалась.
В итоге кажется, что всеми моими странными хобби мне не с кем поделиться. А это вообще-то интересно :).

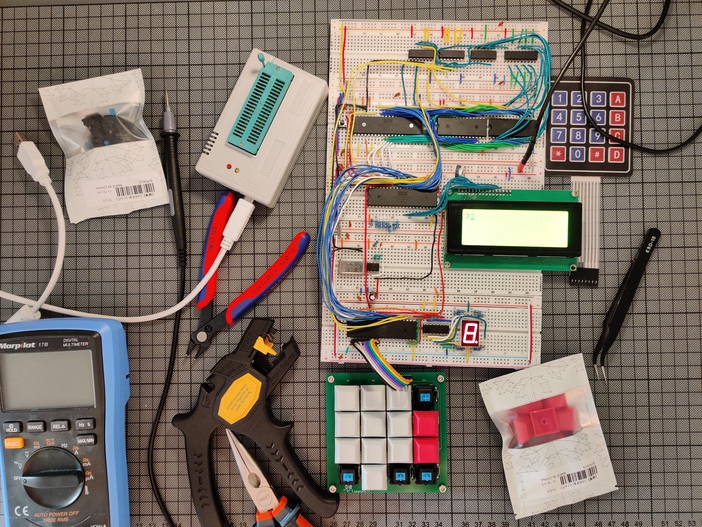
Как-то нашёл я на Ютюбе Бена Итера (Ben Eater), который собирал на макетной плате четырёхбитный компьютер. Смотрел весь плейлист просто запоем. И вот на прошлое Рождество он начал новый проект — компьютер на базе процессора 6502 всё на тех же макетных платах. И не просто так, а на американский манер ещё и наборы продавать решил. Получил я на почте этот набор, а у Бена под Рождество, да ещё и с таким количеством заказов, в видео образовалась пауза. А в Берлине на праздники делать особо нечего. Пить я почти не пью, по гостям ходить — смотри выше, погода — не очень, да ещё и магазины закрыты. И вот я сам без видео сел, прочитал все спецификации от производителей компонентов и компьютер собрал. Потом заказал на Амазоне другой дисплей, кнопок ещё, потом ещё микросхем, потом схему соединения доработал, и так Бен меня уже в своих тьюториалах за год и не догнал.
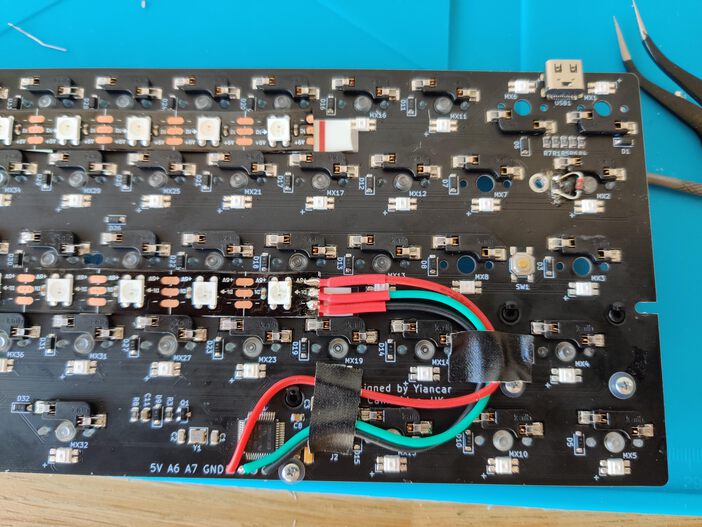
Ещё на работе у нас был товарищ, который увлекался механическими клавиатурами. И вот, казалось бы, можно в хобби уже не одному, а с кем-то. Но дружба у нас не задалась. А клавиатур я тем не менее себе собрал две. Причём одну я даже — отчасти поневоле — модифицировал. Подсветку мне было интересно припаять, а вот обычный диодик у меня отлетел, потому что корпус в него упирался в месте крепления. Пришлось припаять такой, который при сборке не мешается. Но хобби интересное. Можно спустить все деньги при желании. Спасает только то, что красивых кнопок с кириллицей очень мало.

И тут внезапно возник у двух последних хобби микро-фьюжн. Я сделал клавиатуру для своего ретро-компьютера. Причём я помню, как раньше было сложно делать печатные платы. В детстве хотел собрать радиоуправляемую машинку, а отец зажилил мне хлорного железа. Он хранил его для своего несбыточного проекта светомузыки. Тогда я вычитал в технике молодёжи, что можно платы травить электричеством. И вытравил плату с помощью китайского блока питания, большой разогнутой канцелярской скрепки и ватки с раствором столовой соли. Моя машинка в итоге, как и отцовская светомузыка, упёрлась в отсутствие нужных деталей в магазинах. Но сегодня это просто какое-то чудо. Печатные платы стоят смешных денег, любые детали можно заказать по почте, даже припаять за тебя могут, даже, наверное, и играться потом за тебя с удовольствием будут, если опцию выберешь на сайте.

В общем, немножко паяльника, немножко ассемблера и вуаля — ретро-компьютер понимает нажатия 16 клавиш в любых сочетаниях. Задача минимум, чтобы уже по-настоящему называть его компьютером, — это дописать такую ОС для него, чтобы можно было на этой клавиатуре его программировать. Пусть и самым простым придуманным языком.
08.12.2020Короли любви
Посмотрели нового (уже не нового) Макото Синкая про «Дитя природы». По форме напомнило инвертированного «Короля дождя» из шестого сезона «Секретных материалов». По содержанию неожиданно оказалось полно социальными комментариями на тему того, как изменится страна, если не стараться угодить окружающим и подумать о себе. И вообще, каково людям, которым трудно вписаться в общество.
Но люблю я Синкая-сана не за это. Мне нравится, как ему удаётся выхватывать какие-то мимолётные состояния и ткать из них прямо-таки полотно. Тут и про сложную смесь одиночества и движухи большого города, и про то, как отличается настроение в пасмурную и ясную погоду и даже про то, как узнаёшь свою школьную любовь в толпе по мимолётно увиденному затылку. Но это не про школьную любовь, а скорее про любовь к себе.

Романтические отношения слишком часто оказываются в центре повествования. Во многих случаях, в отличие от Синкая, совсем не заслуженно. Влюблённость — это, даже если и сильное, то очень неуловимое чувство. А часто в кино оно возводится в ранг самой объективной реальности, на которую можно опереться. Как будто это наивысшая ценность. Лично я всегда радуюсь, когда выходит что-то типа нолановского «Довода» или ричиевского «Короля Артура», где на развитие романтической линии не хватило времени.
Если говорить о советском и российском кино, то я ещё застал время, когда амурные дела были тесно переплетены с идеологией. Только идеологически правильный герой был достоин любви. После распада СССР случались интересные эксперименты в этом поле. Но постепенно вся человеческая теплота русского кино как-то стабилизировалось в зоне «подвыпил и растрогался».
26.08.2020Закон Ньюкома-Бенфорда
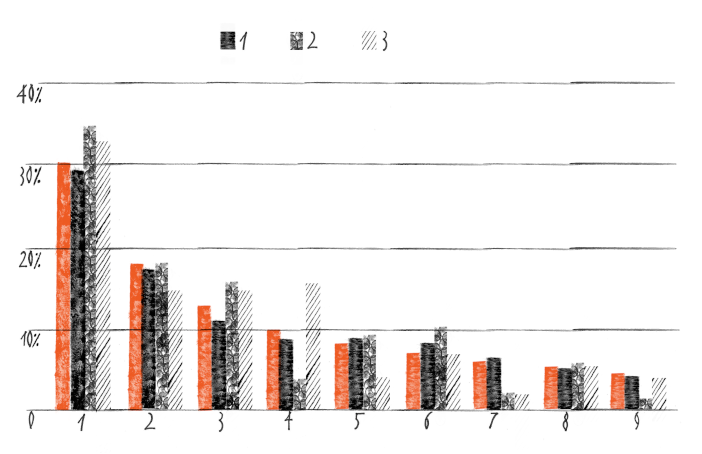
Мне кажется, что когда-то я уже об этом писал, но без примеров. Наверное, при консолидации блогов потерялось где-то. Поэтому напишу ещё раз. Посмотрели с Ирой «Connected» на «Нетфликсе», и я вспомнил, как когда-то был сильно впечатлён законом Ньюкома-Бенфорда. Суть в том, что существует категория случайных величин, которые будучи записаны в любой шкале подчиняются одному и тому же правилу. Первая значащая цифра 1 в них встречается 30.1% случаев, 2 — 17.6%, 3 — 12.5% и так далее. И удивительное в этом то, что этот закон рапространяется не только на длины рек, высоты гор, площади озёр и расстояния между галактиками, но и на сгенерированные людьми наборы чисел: суммы денег на счетах, число связей в социальных сетях или высоты небоскрёбов в метрах и футах.
Для проверки я решил сгенерировать свои наборы данных. Для примера взял один из рабочих проектов. Сначала посчитал все интервалы в секундах между изменениями в течение всей жизни проекта (1). Потом — сколько раз встречается каждый символ во всех файлах проекта (2). Для сравнения так же посчитал сколько раз встречается каждый символ в моих статьях (3). И вот какая частота первых значащих цифр у меня получилась в сравнении с предсказанным законом Бенфорда (оранжевый):

13.08.2020Новый сезон
Карантин — это время неожиданных открытий. Ира застряла в Москве, офис распустили по домам, а все публичные места закрыли. Совершенно поменялся баланс входящего и исходящего. А перемены — это всегда хорошо. Я непривычно много слушал новой музыки, но ни с кем не делился; много читал, но почти не писал; много смотрел, но меня никто не видел. Получился как будто бы мир без меня. Позже в какой-то момент оказавшись на вечеринке, я вдруг услышал, как отвечаю на вопросы про свою работу, и очень удивился. Рассказывал человек не очень-то довольный положением вещей, хотя напрямую неудовольствия я не чувствовал совсем. По всему выходило, что у того мужчины, который говорит из меня, что-то не в ладах с карьерой.

На работе было не очень спокойно. Сменился технический директор. С наймом нового половина команды ушла. Грялó перетряхивание архитектуры. В рабочих разговорах от меня исходило желание попробовать, куда это приведёт. Потому что перемены — это всегда хорошо. Однако правда состояла в том, что я оппонировал моим сомневающимся коллегам. А в их отсутствие оказалось, что сам я тоже настроен скептически. В этом мне удалось убедиться, слушая в одиночестве целый день доклады на онлайн саммите AWS. В одночасье в меня проникла мысль сменить работу. И это очень прикольно. Потому что если со стороны послушать, то понятно, что мысль эта во мне зрела уже какое-то время. Но изнутри осознанно я дал ей место только когда всё переключилось, и мир преобразился. Страшно представить, сколько ещё подобных решений может во мне зреть! Сомнения, которые заметны внимательному собеседнику, но совершенно скрыты от меня до того момента, пока не окажусь по ту сторону.

И тут же, как по волшебству, всё поменяло обличье. Ведь перемены — это всегда хорошо. Прикольные задачи стали ненужными трудностями, новые исследования стали преждевременной вознёй, изменчивое стало хаотичным, а автономия превратилась в неопределённость. Как будто всё это было незаметным до тех пор, пока вдруг не стало невыносимым. Я даже нашёл много параллелей со своим уходом из компании «К» в 2007. Только в этот раз я сделал всё вовремя, пока мне ещё прикольно, пока отношения не начали портиться, и пока я не начал думать плохо о людях. Подожди я ещё полгодика и случился бы такой же эмоциональный накал, как тогда.
Мысль о цикличности меня серьёзно завлекает. Как представитель вида хомо сапиенс, я химически зависим от нахождения паттернов. Даже некоторые персонажи на работе здесь напоминают мне персонажей из 2007. Но я уверен, что дальше, как и обычно с возрастом, недостатка в узнавании ситуаций из прошлого не будет. Поэтому интереснее всего то, что отличается, что поменялось с тех пор. Потому что перемены — это всегда хорошо. Мне стало нравиться не исчерпывать кайф до самого дна, а двигаться дальше, когда всё ещё немного жаль уходить.

Потом начались собеседования — и это уже совсем дугой коленкор. Во-первых, постоянные разговоры с незнакомыми людьми — это совсем не то, что разговоры со знакомыми. После месяцев самоизоляции это ощущается как нельзя остро. Во-вторых, это постоянные открытия о себе, когда отвечаешь на вопрос, который давно никто не спрашивал. Многие свои ответы я слышал в первый раз и часто был удивлён. И в-третьих, даже если не понравилась компания и должность, даже если я собирался прекратить процесс, отказ с той стороны ранит так же, как если бы это была работа моей мечты. Каждый раз. Просто чудовищно! Но всё равно поиск работы — это отличный способ разнообразить рутину будней. А перемены — это всегда хорошо.
С 1 сентября у меня новая работа, и я так рад и так вдохновлён, что непременно планирую обновить инфу во всех соцсетях в первый же день. А как у вас дела?
24.06.2020Следи за руками

Умением печатать не глядя на клавиатуру я так и не овладел. Украденная у Владимира Владимировича Шахиджаняна программа «СОЛО на клавиатуре» меня не брала. Да и сам Владимир Владимирович, стоявший одно время в метро с компакт-дисками этой программы, мотивации не добавлял. Как знают все, кто не умеет печтать вслепую, это приводит к тому, что ты напечатал уже целый абзац, а раскладку переключить забыл. Потом всех, конечно, спасла волшебная программа «Пунто Свитчер». Но мне она всегда казалась с одной стороны подозрительно умной, а с другой — периодически срабатывала невпопад. Поэтому я ей не пользовался и со временем даже забыл, что она есть. Но тут субботним вечером, занимаясь практически парным практически программированием практически с незнакомцем, вспомнил. И решил написать воркфлоу для «Альфреда», который я купил и преступно мало использую. В отличие от «Пунты» времён нулевых он переключает только выделенный текст. Лихое было время, конечно, программы запросто перехватывали ввод-вывод друг у друга.
Сделан воркфлоу довольно просто. В основе вот такой скрипт:
#!/bin/zsh
query=$1
if [[ $query =~ [a-zA-Z] ]]
then
result=$(echo $query | sed "y_@#^&qwertyuiop\[\]asdfghjkl;'zxcvbnm,./QWERTYUIOP{}|ASDFGHJKL:\"ZXCVBNM<>?_\"№:?йцукенгшщз\х\ъфывапролджэячсмитьбю.ЙЦУКЕНГШЩЗХЪ/ФЫВАПРОЛДЖЭЯЧСМИТЬБЮ,_")
else
result=$(echo $query | sed "y_\"№:?йцукенгшщз\х\ъфывапролджэячсмитьбю.ЙЦУКЕНГШЩЗХЪ/ФЫВАПРОЛДЖЭЯЧСМИТЬБЮ,_@#^&qwertyuiop\[\]asdfghjkl;'zxcvbnm,./QWERTYUIOP{}|ASDFGHJKL:\"ZXCVBNM<>?_")
fi
echo -n $resultИ оболочка из горячих клавиш, обрабатываемых «Альфредом», которые этот скрипт кормят и вставляют результат обратно. Alfred workfow в моём гитхабе. Со временем буду добавлять туда то, что сам использую.
17.05.2020История без конца
В третьем классе я сочинял фантастический рассказ. Началось всё с того, что мы с товарищем ездили из школы на автобусе, и он пересказывал мне Брэдбери и Азимова, которых я не читал. Потом мы стали придумывать свои сюжеты и решили это записать — каждый для себя. Мы даже придумали друг другу камео, хотя слова такого не знали.

Мои истории были похожи на записки путешественника. Статичный неуязвимый главный герой от первого лица и много беззастенчиво украденных идей. Не зря тревел-блог — это тот формат, с которого многие начинают. Я бодро придумывал алфавиты, цифры и рисовал галактические денежные знаки и карты звёздных систем. Дело спорилось.
Параллельно набралась критическая масса впечатлений от современных девятилетнему мне медиа, и стало понятно, что в рассказе не хватает сюжетной арки. И я не придумал ничего лучше, как использовать подсмотренную в боевиках схему «отомсти за убитого». Истории мести мне почему-то всегда были по нраву. К примеру, до сих пор нежно люблю фильм «Узник замка Иф». Поэтому в команду был срочно вписан чувак, который внезапно получает имя, отделяется от серой массы остальных мальчиков и девочек и погибает насильственной смертью в следующем абзаце. Раздосадованный протагонист решает ни много ни мало — уничтожить всё зло в этой вселенной. И дальше дело как-то зашло в тупик, потому что завязывать ниточки повествования не хватало никакого терпения.
Я очень люблю метафору про то, что история — это сжатое время. Автор как будто должен не отрываясь смотреть, как растёт трава, как люди наступают на одни и те же грабли, как закипает чайник, как многократно откладываются решения, как ползёт улитка, а потом заварить это всё в кровавую кашу сюжета. И если терпения не хватает, то каша выходит или жидкая, или с комочками. В истории, как в жизни, если не дать достаточно времени на ошибки, то повествование застревает, так как развитие невозможно.
Воспользовавшись славой малолетнего писателя-фантаста, я упросил нарисовать обложку мамину подругу. Сложно передать, однако, разочарование девятилетнего меня, когда, взглянув на иллюстрацию, я сразу понял, что человек книгу-то и не читал. Там был нарисован какой-то архаичный скафандр из советских фильмов, хотя у меня был целый абзац про то, как он выглядит. Даже помню, как решил не поднимать этот вопрос, потому что это всё тщета и ловля ветра. Нарисую сам.
Детское разочарование в момент, когда понимаешь, что на взрослого нельзя положиться, сложно передать. Такое случалось несколько раз, и я все их помню, как будто это было вчера. Причины обычно пустяковые, но изнутри мелкого меня это опыт превращения в сосредоточенную грустную букашку в фундаментально неисправной ситуации. Потому что ошибка есть, а места ей нету. Вся моя история взросления — это печальная песнь о великих ожиданиях, которым никто не хочет соответствовать: ни старшие, ни сверстники, ни я сам.

В детстве мир кажется бесконечным. Любая подсмотренная идея или новая языковая конструкция масштабируется без предела. Если есть приставки «сверх», «ультра» и «мета», значит можно их приложить к любому слову в любом сочетании. Если есть вселенная, значит где-то у неё есть граница и что-то снаружи. Если есть святая вода, убивающая вампиров, значит есть и планета-океан святой воды. Если атомы похожи на планетарные системы, значит там может кто-то жить. А если у всего есть начало, значит до этого было что-то другое, но абсолютно не значит, что должен быть и конец.
27.04.2020Изоляция
Обычно я пишу больше о внутренних событиях, но тут уникальная ситуация. Уверен, что по последствиям для мироустройства ковид легко сравнится с развалом СССР или терактом 11 сентября. Это из того, что я застал. Но данный вопрос, скорее, для историков будущего или для инопланетных археологов. Меня больше занимает текущий срез. Так сказать, «а что мне-то с того?» Должен признаться, что ваш покорный слуга имел красный пояс по социальному дистанцированию задолго до того, как это слово из специального термина эпидемологов превратилось в разговорное. Когда лет в 6 я впечатлился субботником на ВАЗе и решил быть инженером конструктором, первым моим чертёжным проектом был одноместный снегоход. Идея забраться в маленькую тёплую кабинку и смотаться в снега подальше от всех зрела уже тогда в моей маленькой ботанской голове. Сила желания людей дистанцироваться от меня, по третьему закону Ньютона, соответствовала. Однако, идея, что когда-нибудь с большинством моих друзей и близких меня будут разделять закрытые границы, мне в голову не приходила.
Прикольно, что во всех такого рода мощных событиях вызывает больше всего тревоги мысль, что это стечение обстоятельств. В панике воображение рисует мир, в котором всё происходящее — это часть продуманного плана. Гораздо комфортнее думать, что есть мега-могущественный гениальный управленец. Ведь, хоть он и гад, у него всё под контролем. Мысль о том, что всё случайно, и что есть только кучка аминокислот, скачущая в танце смерти на огромном шаре из грязи, несущемся сквозь пустоту на огромной скорости, — гораздо страшнее любого супер-злодея.
В этом хаосе неопределённости должен отметить, как все здорово стали осваивать технологии. Всё, что сопротивлялось переходу в онлайн, сдвигается из своего болота. Даже в олдскульных индустриях клиенты меньше настаивают на личной встрече, сообщают мне на работе. Прекрасные изменения произошли в моей любимой гаге. Это всегда была в некотором роде закрытая система со своими сертификациями и лицензированиями. Наличие занятий в том или ином городе было случайным стечением обстоятельств. Скажем, в Берлине она хорошо и разнообразно представлена, а в Москве — бедно. Всё дело, видимо, в привлекательности города для определённых танцоров. В Тольятти, как дорогой читатель может догадаться, — вообще без шансов. Теперь же гага проходит онлайн 8 раз в день 7 раз в неделю: 4 раза по тель-авивскому времени и 4 раза по нью-йоркскому. Из самого источника. И оплачивается пожертвованием. Плюс из греховных бонусов — возможность подглядеть интерьеры людей со всего мира до и после занятия.

И в целом, мне кажется, я нашёл идеальный для себя формат социализации. Раньше в аргументации против телевидения я всегда называл асинхронность среди достоинств интернета. Мне очень нравилось, что можно не привязываться к расписанию. Однако, должен признаться, нахожу в эти странные времена в синхронности свой шарм. Поплясать вместе с Райаном Хеффингтоном, попеть вместе с Робби Вильямсом (Ира сравнивает коронаоке со «Спокойной ночи, малыши!», а Робби — с Хрюшей), помедитировать вместе с рисованными аватарками в Хедспейсе — всё это мне очень по нраву. Или совершенно прекрасно посмотреть одновременно из разных мест трансляцию спектакля в «Гоголь-центре» (да, я знаю, что это запись) и обсудить тут же. Причём можно обсуждать прямо в процессе, не мешая никому. Да и мне никто помешать не может. Любую из этих вещей я не буду потом смотреть индивидуально. С любой из этих тусовок можно также незаметно свалить, как пришёл. Это ли не мечта?
В детстве мне часто приходила мысль, что людей ведь очень много, а значит совершенно точно есть где-то мой двойник, который абсолютно такой же как я: думает и делает в любой момент то же, что и я. Сама эта мысль, не нуждаясь ни в каких доказательствах, делает грязевой шар меньше и уютнее, а пустоту, через которую он несётся, не такой звенящей. И если бы я был разработчиком какого-нибудь сервиса онлайн-трансляций, то всегда округлял бы число зрителей вверх до ближайшего чётного, чтобы любой, кто подумает про своего двойника был бы уверен, что тот тоже смотрит стрим.
Будьте здоровы!
02.04.2020Не хлебом единым
Обычная самоизоляция меня уже не берёт, поэтому решил устроить себе карантин+ и лёг в неврологию на обследование. В силу личной истории имею обширный больничный опыт. В детстве больница — это как пионерлагерь со всеми сопутствующими приключениями. Можно по ночам мазать пастой соседнюю палату, можно красть одноразовые шприцы на брызгалки, а можно смешить свежепрооперированного товарища. Есть место и подвигу: «расхаживать швы» — это, я вам скажу, не всем по плечу!

Взрослым лежать — это, конечно, уже совсем другой опыт. С одной стороны, личные особенности проявлены сильнее, и не надо как в детстве в мучениях придумывать смешные клички. В этот раз со мной в палате лежали Дарт Нехочуха с аппаратом от храпа, Пень-Голова со следом от топора и дед Полтергейст, на котором пульсомер и термометр срабатывали сильно не сразу. Моя кличка была бы, наверное, Мадонна, потому что я взломал систему и устроил себе индивидуально рис вместо хлеба в каждой еде, а также оккупировал зимний сад для бёрвотчинга и чтения. Но с другой стороны клички эти не пригождаются, потому что взрослые люди способны целыми днями делать вид, что никого больше в комнате нет. Покроватная самоизоляция!

Есть, однако, константа, которая не зависит ни от страны, ни от возраста, ни от медицинского направления. Это, конечно же, больничная еда. Я всегда думал, что это какой-то просто безобразный подход. Ну как так можно сварить картошку, что на неё больно смотреть, почему овощи такие грустные, почему обиженная куриная грудка так сиротливо лежит, почему соус такой мрачный? Эту еду хочется съесть только для того, чтобы скорее прекратить её агонию. Но в этот раз меня осенило! Тот, кто этим заведует, знает, как работает мозг. Человек склонен группировать неприятный опыт и вешать ярлыки «плохо» на всё сопутствующее. Если с человеком происходит что-то неприятное, то весь сопутствующий контекст отправляется в чёрный список, независимо от причин. Так вот, я пришёл к выводу, что больничная диета специально сделана так, чтобы ни для какого человека она не могла даже случайно оказаться любимой. В целом медицинские темы довольно грустные, и всё, что происходит с человеком в палате, может потом ассоциироваться с нездоровьем. Эту проблему решает специальный работник: дизайнер нелюбимой еды. Это человек, который знает, как тяжело терять то, что любишь, и делает так, что хотя бы в гастрономическом смысле, пока человек болеет, было меньше необратимых изменений. Недооценённый искусный труд!
24.03.2020Страх пахнет санитайзером
По совету коллег читаю «Парфюмера» на немецком. Великой гипнотичности текст, конечно! Помню, когда вышел фильм, и книга витала в медиа-поле, застал по радио русский перевод первой главы. Мы ехали на машине и в какой-то момент вдруг обнаружили, что сидим молча в салоне, прибыв в пункт назначения, уже несколько минут. Было абсолютно невозможно перестать слушать. Очень похожий опыт с книгой. Словарь открыть, чтобы посмотреть перевод слова, не выходит, потому что потоки текста уносят дальше и дальше. Чем-то напоминает кинофильм «Лобстер» с Колином Фаррелом. Это что-то среднее между тем, когда кажется, что вот-вот поймёшь суть гротескной метафоры, и ощущением, что весь этот странный мир со странными законами суть вариант нормы. Очень заметно, как Зюскинд повлиял на мой немецкий язык. Ну, как, «повлиял»… Я вообще склонен витиевато и сложноподчинённо изъясняться, а роман как раз добавил инструментарий, чтобы преподавательнице моей по немецкому нескучно было. Прилипает всегда то, к чему и так предрасположен.

Интересно, что несмотря на очень приятное для меня устройство текста, ложится он мне неравномерно. В некотором роде, я, как главный герой, обращаю внимание на прикольные переживания, а фактология меня совсем не захватывает. Или даже так. Моменты, когда не можешь выбрать, сопереживать тебе или отстраниться и наблюдать — самые крутые! Остальное — так, наполнитель. Наверняка и самому Зюскинду какие-то части казались особенно удачными, а какие-то просто для связки. Мне никогда не приходилось писать такой длины текст, но если сравнивать с большим программерским проектом, он тоже всегда получается неравномерного качества. При том, что работает он как одно нераздельное целое, некоторые части выходят заметно удачнее остальных. Выкинуть остальное при этом нельзя, потому что всё развалится. Как в жизни.
Мне кажется, что смирение с тем фактом, что всё, даже самое выдающееся, обязательно неравномерного качества, а то, что с изъянами, может быть прекрасным, далось мне несколько поздно. По-хорошему, это, конечно, нужно в школе проходить. Хотя, возможно, если бы это проходили в школе, то я бы не покорился этому знанию и к пятидесяти годам, как не прочитал до сих пор всех списков литературы на лето.
Посоветуйте хорошую книгу, которую недавно прочитали!
27.01.2020Медиатор между головой и руками
В прошлом году величайшему произведению киноэкспрессионизма — фильму «Метрополис» — стукнуло 90 лет. Первый раз мы смотрели его с Ирой в поезде Москва — Тольятти, потому что другого способа заставить себя сесть за что-то такое старое и медленное в эпоху всего нового и быстрого просто не было. Картина, конечно, маркирует эпоху. Она впоследствии вдохновила немалое количество отсылок, включая альбом «Сепультуры» и робота C-3PO. Из-за юбилея, фильм показывают в Берлине, озвучивая живым оркестром. Версия эта — более полная, чем мы смотрели в поезде, потому что в Буэнос-Айресе в 2008 году нашли какую-то уцелевшую копию. В итоге отсутствующих сцен, которые нужно пояснять текстом, мне кажется, всего одна.

Последнее время у меня нарастает ощущение — особенно, когда пишу в блог, — что общие контексты дробятся и распадаются на местечковые приколы. Если у меня во дворах и школах были гардемарины и мушкетёры, а потом Шварц со Сталлоне, то лет через 10, мне кажется, персонажа известного всему двору будет уже не отыскать. Будет ли людям о чём поговорить вообще? В условиях стремительно ускользающих общих смыслов знание первоисточника кажется особенно важным. Фриц Ланг — великий визионер. Поэтому мы, конечно же, купили билеты в кинотеатр «Вавилон». Однако этот древний артефакт открылся с неожиданной стороны.
«Джокер», безусловно, на втором месте среди фильмов 2019 года. (Отдельный респект Хильдур Гуднадоуттир за саундтрек!) Сразу после мы практически залпом посмотрели «Таксиста» и «Короля комедии», которых он так неистово цитировал. Зарядившись этим шизотипическим коктейлем, мы и пошли на «Метрополис». Если вы не смотрели ничего из вышеперечисленного, то дальше будет совсем непонятно. На всякий случай, сценарий «Метрополиса» точно есть в «Википедии».
Так вот! Я думаю теперь, что всё, что произошло в фильме после взрыва на фабрике — это бред Фредера, который слёг от нервного срыва. В реальности же он увидел воспитательницу, которая зашла с детьми к ним на этаж и, будучи в самом расцвете пубертата, стал одолеваем противоречивыми чувствами. Отсюда раздвоение Марии на святую проповедницу и секс-робота. Отсюда и воображение себя ключевым героем потенциального конфликта. Мне тоже абсолютно не чуждо вообразить историю с собой-протагонистом. Особенно когда я был помоложе. Особенно, если мне кто-то был симатичен. Особенно, когда я для них какой-то незаметный хрен с горы. Так же поступили герои Де Ниро в «Таксисте» и «Короле комедии». И я, конечно, не знаю, видит ли так «Метрополис» кто-то ещё, но теперь не могу это развидеть. Мне кажется, что произведения с супер-уникальным по рождению героем — это несбыточная мечта незрелого ума. И эта фантазия сформировал большую часть современной западной культуры. А что вы себе воображаете?